Wer eine eigene Website betreibt, wird bei Gestaltung des Layouts sehr schnell auf die Frage stoßen: Welche Schriftarten verwende ich?
Im Zuge dieser Frage geht man dann auf die Suche und schaut sich auf einigen Seiten um. Erstes Problem, das auftaucht: Nicht jede Schriftart (Font) ist für das Web bzw Browser geeignet. Und genau hier kommt Typekit von Adobe ins Spiel. In diesem Artikel geht es darum, wie du mit Hilfe von Typekit deine Lieblingsschrift findest und diese auf deiner Website verwenden kannst.
Was ist Typekit?
Typekit ist eine von Adobe geführte Plattform, auf der sehr sehr viele verschiedene Schriftarten angeboten werden. Sowohl als käuflich zu erwerbende Schriften aber auch eine sehr große Anzahl an freien Schriftarten für die kostenfreie Nutzung (Lizenzform steht dabei und ist filterbar). Die meisten von euch dürften mit “Adobe” etwas anfangen können und kommen aus der Fotoschiene (Lightroom, Photoshop, …), aber auch Nutzer von Adobe Acrobat oder Acrobat Reader kennen Adobe bereits. Neben der Möglichkeit selbst Schriftarten anzubieten, kann man eben hier auch aus dem Pool andere Schriften verwenden und die für das Web funktionierenden mit einem Haken ausschließlich anzeigen lassen.
Wie kann ich Typekit verwenden?
Neben dieser Einschränkung ist es auch möglich auf der rechten Seite weitere Filtereigenschaften einzustellen. Hier kannst du zwischen Schriftklassifizierungen und -typen, empfohlener Verwendung für Absätze oder Überschriften, Eigenschaften (Stärke, Breite, Zahlen, Höhe, Kontrast, usw) und der Sprachen wählen. So findest du sehr schnell und übersichtlich deine perfekte Schrift. Neben diesen Filtern hast du die Möglichkeit, auch deinen Wunschtext (z.B. einen Firmennamen oder Satz) oben links – neben der Schriftgrößeneinstellung – einzugeben und in der jeweiligen Schriftart angezeigt zu bekommen.
Hast du deine Wunschschrift gefunden, klicke auf sie. Nun siehst du zunächst alle möglichen und angebotenen Schrifttypen und Varianten dieser Schrift. Hast du dich für eine entschieden, wird dir angezeigt, ob diese Schrift ausschließlich oder zusätzlich als Webschriftart zur Verfügung steht und ob sie kostenfrei nutzbar oder gekauft werden muss. Das kann vor allem wichtig sein, wenn du z.B. Briefe, Mails oder Verträge mit der gleichen Schriftart aufsetzen möchtest. Hast du dich endgültig für einen Schriftsatz entschieden, klickst du einfach oben auf “<> Web-Nutzung: Zu Baukasten hinzufügen” und fügst diese Schrift deinem Typekitkonto hinzu. Hier ist eine kostenfreie Registrierung nötig, damit du diese Schrift über das Konto dauerhaft nutzen kannst später. Besitzt du bereits ein Adobekonto, kannst du dich mit deinen Zugangsdaten einloggen. Anschließend wirst du gefragt, ob du diese Schrift einem bestehenden Kit hinzufügen möchtest (als Erweiterung einer anderen Schrift für ein Projekt) oder ein neues Kit anlegen willst (für weitere Websites oder Projekte).
Hast du das erfolgreich erledigt, findest du die Schrift nun in deinem Konto unter “<> Kits” aufgeführt. Ein Klick auf dein erstelltes Kit öffnet ein Fenster in dem du alle Parameter und wichtigen Informationen zu der Schrift findest und wie du diese verwendest. Ebenso kannst du hier noch eventuelle Anpassungen vornehmen. Dann klicke abschließend auf “Code einbetten“.
Wie verwende ich die Schriftart nun auf meiner Website?
Dir wird nun ein zweizeiliger Code angezeigt. Kopiere ihn in die Zwischenablage oder in einem Textdokument für später. Mit diesem Code kannst du die Schrift auf deiner Website verwenden. Wie genau, dazu jetzt mehr.
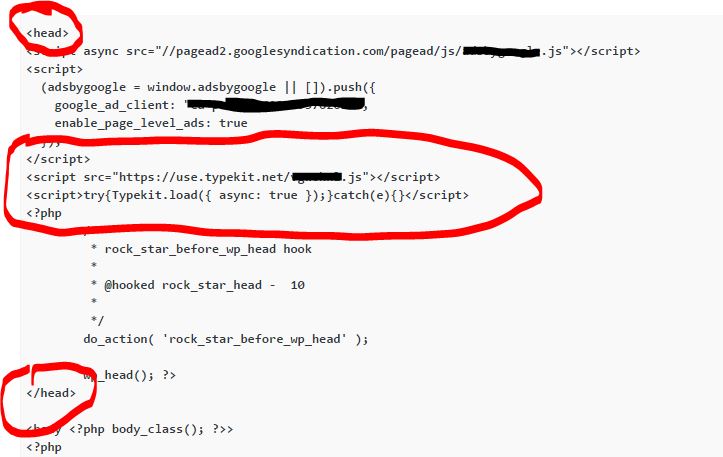
Wechsle in das Backend deiner Website und füge diesen zweistelligen Code im Header-Bereich (zwischen <head> … und </head>) ein. WordPress-Nutzer finden diesen z.B. unter Dashboard/Design/Editor/Header.php. Nun wird deine Schrift bei Zuweisung im CSS (dazu gleich mehr) verwendet. Nutzt du Content-Management-Systeme (CMS), wie WordPress kannst du diesen Schritt auch ganz einfach über ein Plugin erledigen lassen und gehst sicher, dass es an der richtigen Stelle steht. Hier kann ich das Plugin “Typekit Fonts for WordPress” von OM4 empfehlen. Einfach den Code einfügen und das Plugin schreibt es an die richtige Stelle im Code.
Von nun an ist dein erstelltes Kit auf Typekit.com mit deiner Seite verbunden und kann auch geladen werden. Dazu verwendest du einfach an den entsprechenden Stellen einfaches html oder veränderst deine generellen Einstellungen für Schriften im CSS der Website. Bei WordPress kannst du dieses ganz leicht unter Dashboard/Design/Editor/Style.css anpassen. Dazu suchst du dir auf Typekit einfach den Namen und die Parameter deines Kits raus und fügst diese in das CSS an entsprechender Stelle ein. Die zu beachtenden Parameter findest du bei deiner Schriftart auf Typekit ebenfalls.
Wenn dieser Schritt erfolgt ist, solltest du deine Schrift auch angezeigt bekommen und kannst nun noch die Feinheiten, wie Stärke und Größe im CSS einstellen.
Tipp: Browser haben meist Entwicklertools eingebaut, um bestimmte Dinge an Websites zu testen und zu kontrollieren. In Chrome findest du diese Möglichkeit, wenn du auf die zu untersuchende Stelle/Schrift rechtsklickst (Kontextmenü) und dann auf “untersuchen” gehst. So kannst du bestimmte Inhalte & Styles verändern oder deaktivieren, um zu testen wie sie wirken bevor du den eigentlichen Code anpasst.
Ich hoffe dir hilft meine Ausführung zu dem Thema weiter und du hast genau soviel Spaß am Suchen und Einbauen von Schriften auf deiner Website. Ich würde mich freuen, wenn du mir Feedback gibst oder mich bei Fragen/Problemen kontaktierst. Sollte ich etwas unklar formuliert haben, teile mir dies mit – ich würde es gern verbessern.
Alle angebotenen Presets und Leistungen sind kostenlos!
Wenn du mich dennoch unterstützen möchtest, hast du hier die Möglichkeit, mir eine kleine Spende zukommen zu lassen.
Vielen Dank!